007-基于github图片上传教程
{% note info flat %}由于博客引入新的图片样式,暂时弃用该博文所述方法{% btn '/2023/04/04/70c5d4ac.html', 新的图片格式, far fa-hand-point-right,blue %}
1. 网站工具
2. 上传图片
- 注册登录github账户
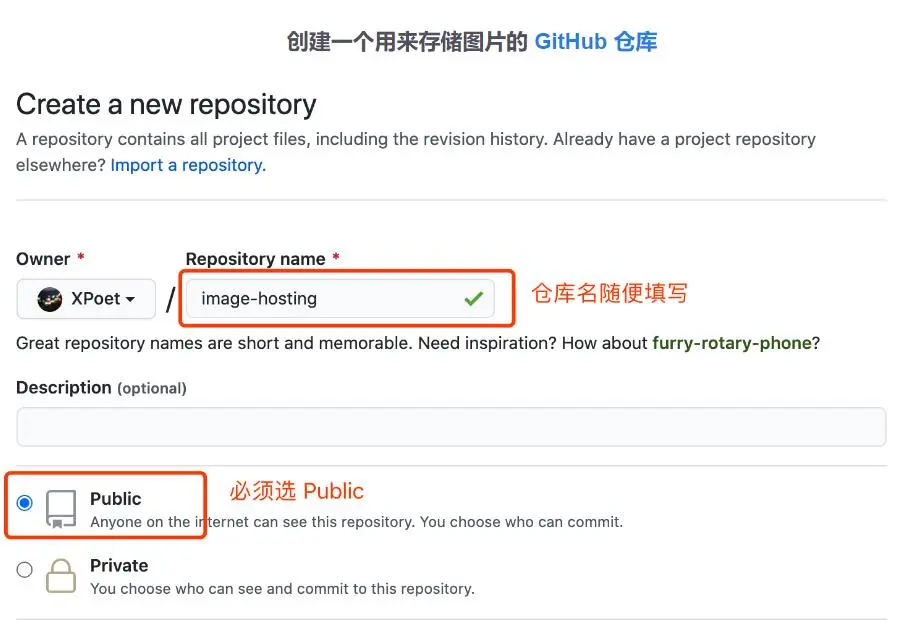
- 创建一个新的仓库

-
获取github token(第4-9步)
-
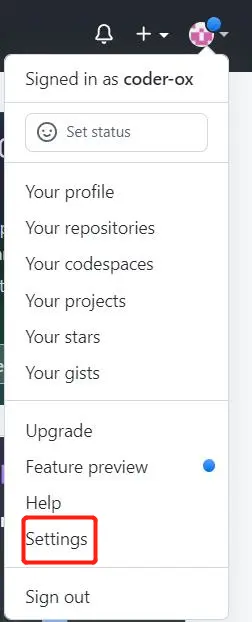
点击头像处settings

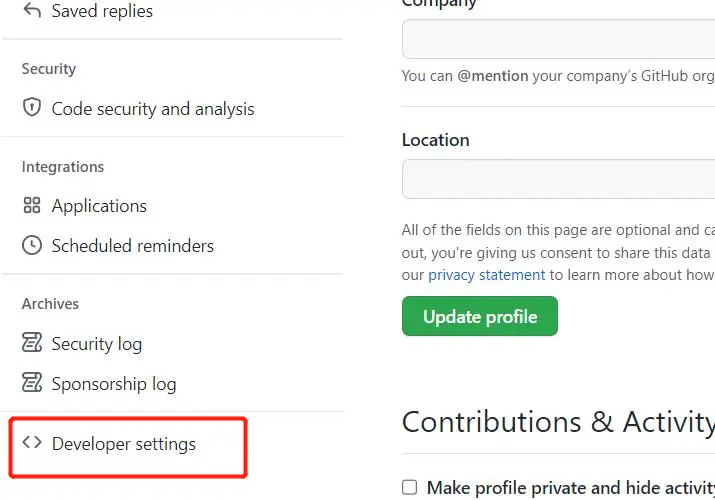
- 点击developer settings

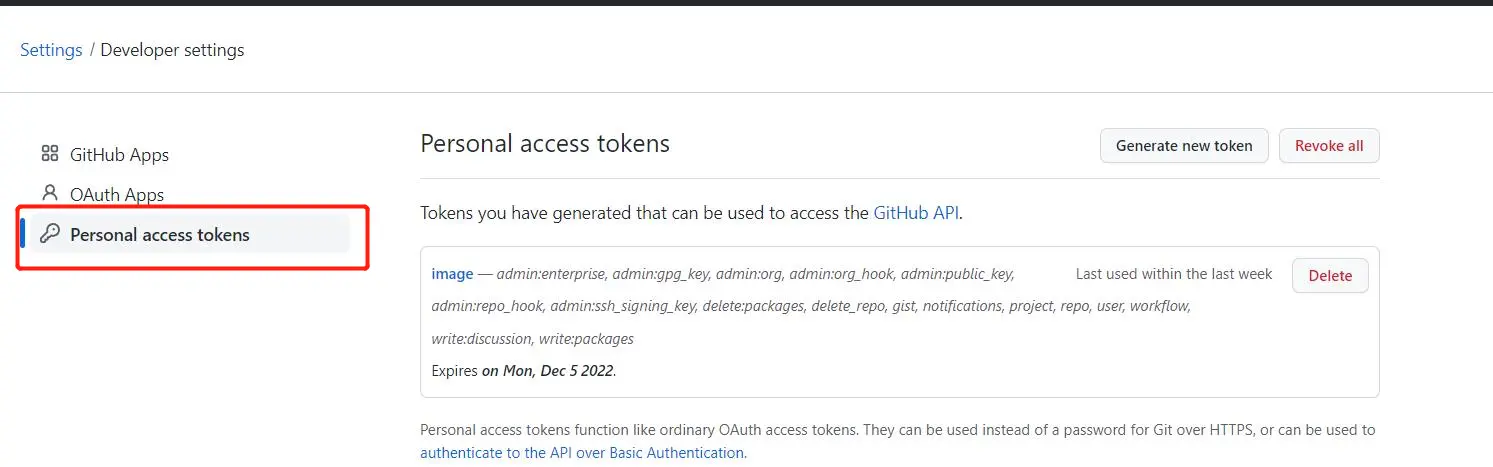
- 点击personal access tokens

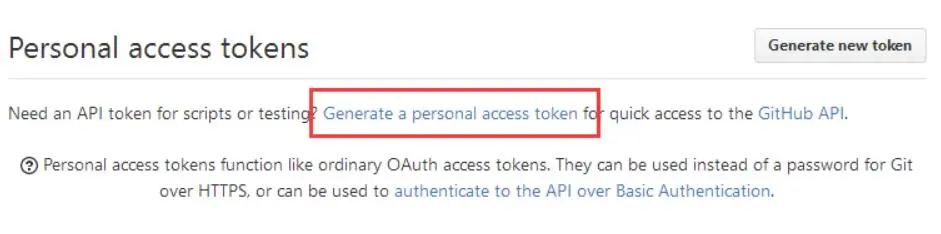
- 点击generate a personal tokens

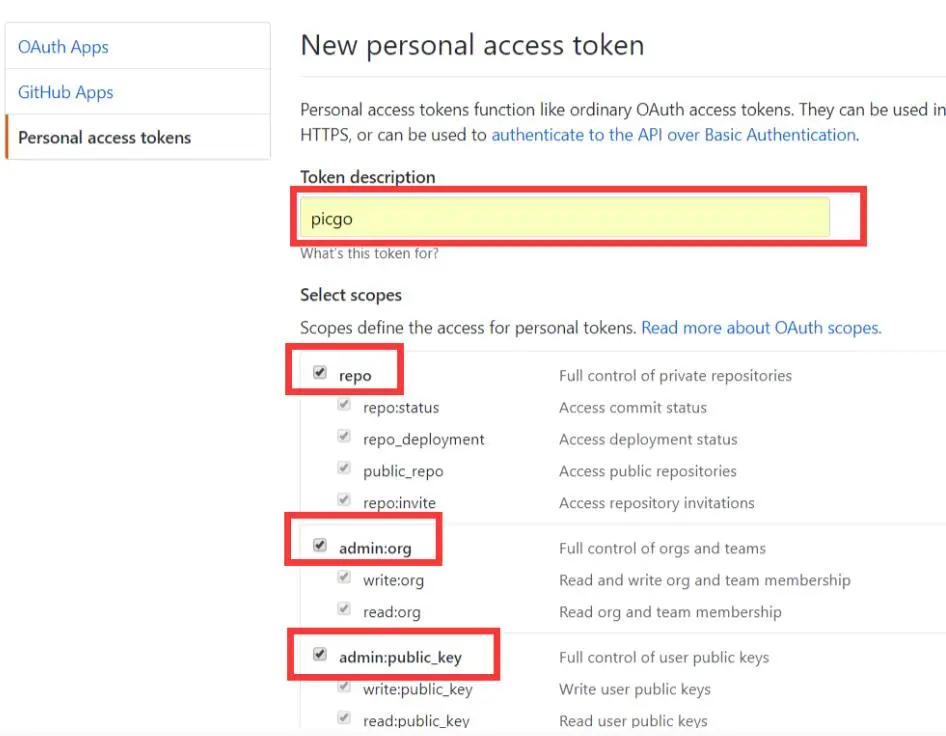
- 随便输入英文名字,权限都给上(其实有repo就够了)

- 点击generate,生成并复制github token(只出现一次,请妥善保存)

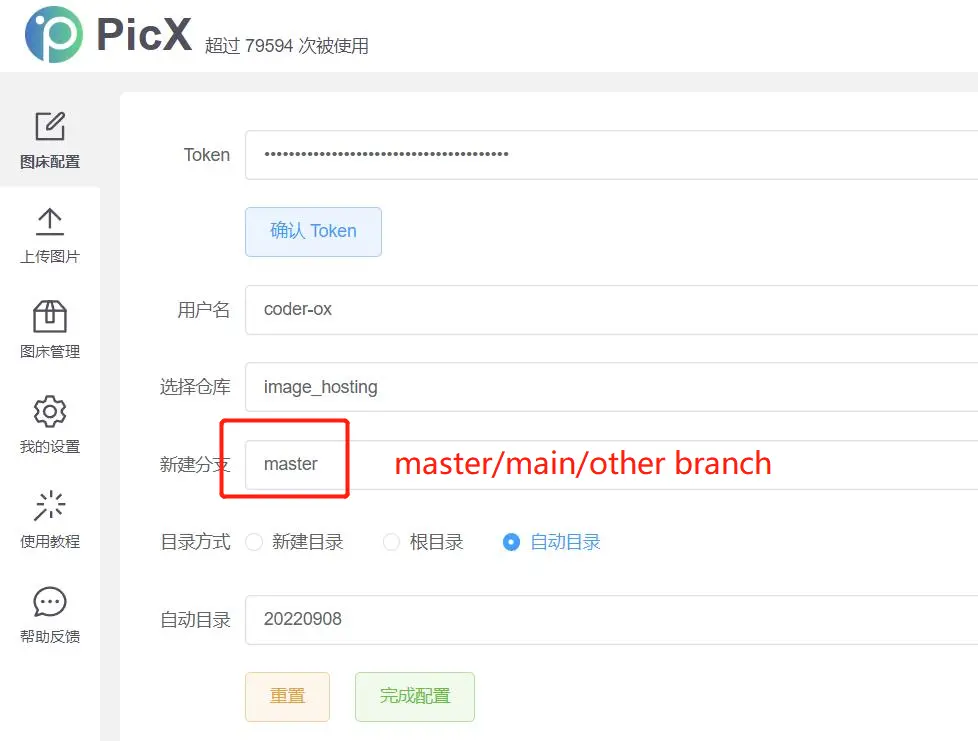
- 将github token输入到picx的配置中

- 根据提示选择仓库和命名方式,完成配置

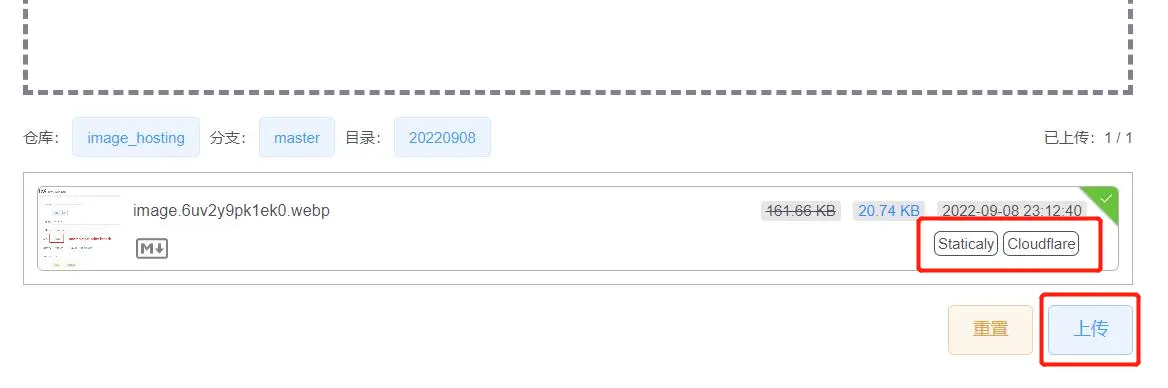
- 将要上传的图片拖拽如picx中,点击上传即可得到图片外链(不手动删除仓库中的图片的话,外链永久有效)

3. 开启github page
3.1. 方法
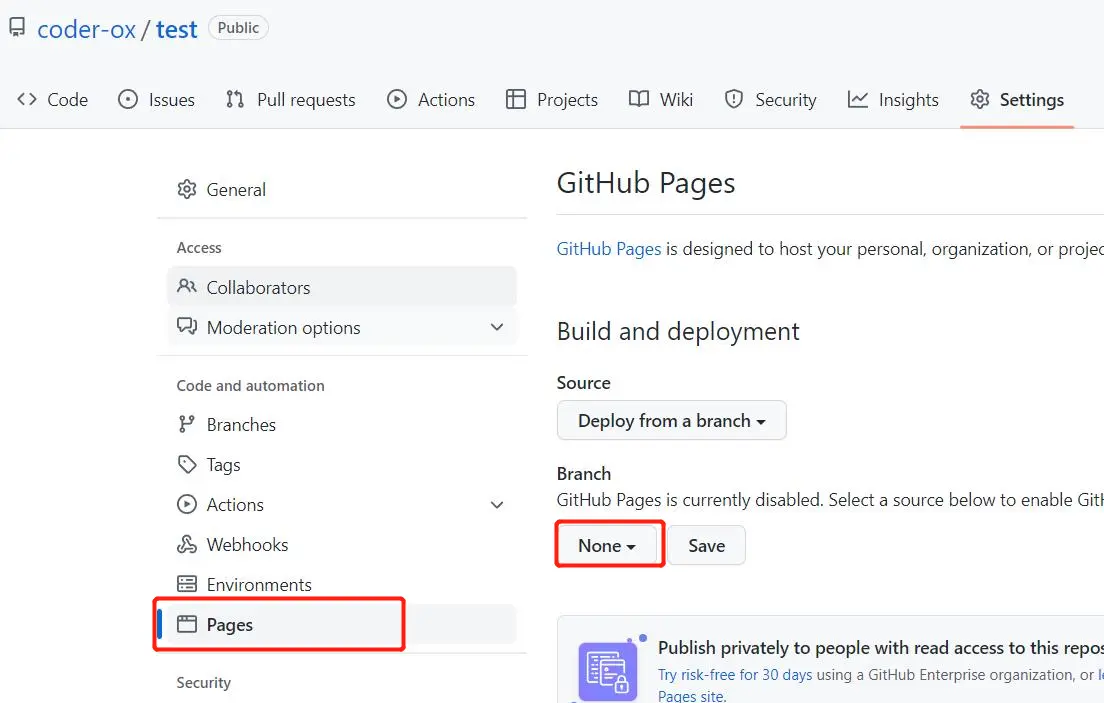
- 进入创建仓库中的setting,点击page

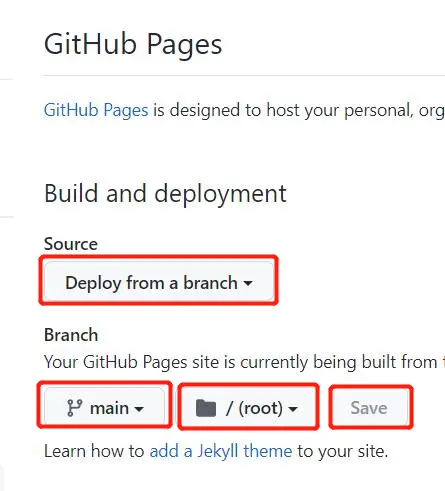
- 选择主分支main,选择相应目录(根目录即可),点击save

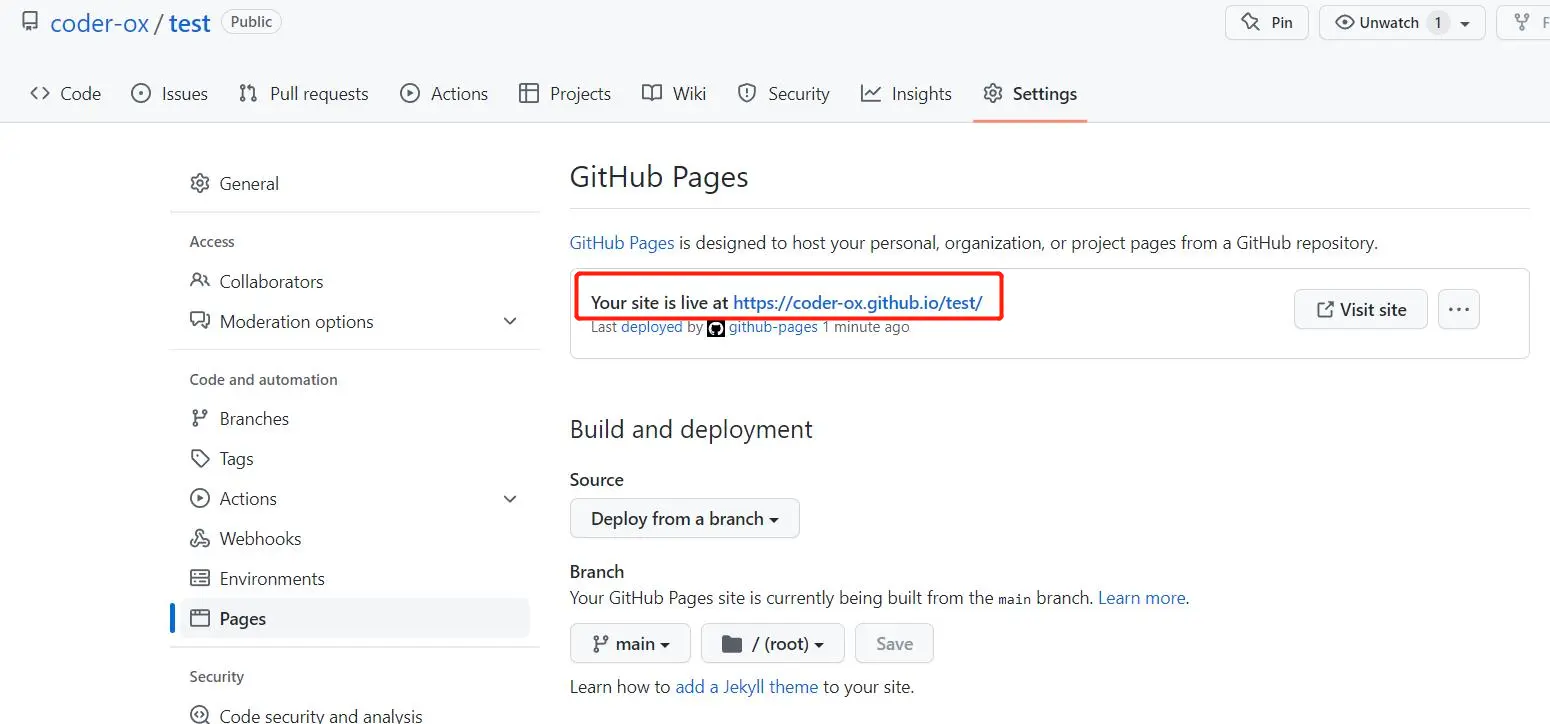
- 等待1-2分钟,刷新页面就可以看到地址了(不可以直接访问,想直接访问仓库名必须为用户名.github.io,如笔者的coder-ox.github.io,这是个人博客地址,和图片仓库地址是两码事)

3.2. 用法
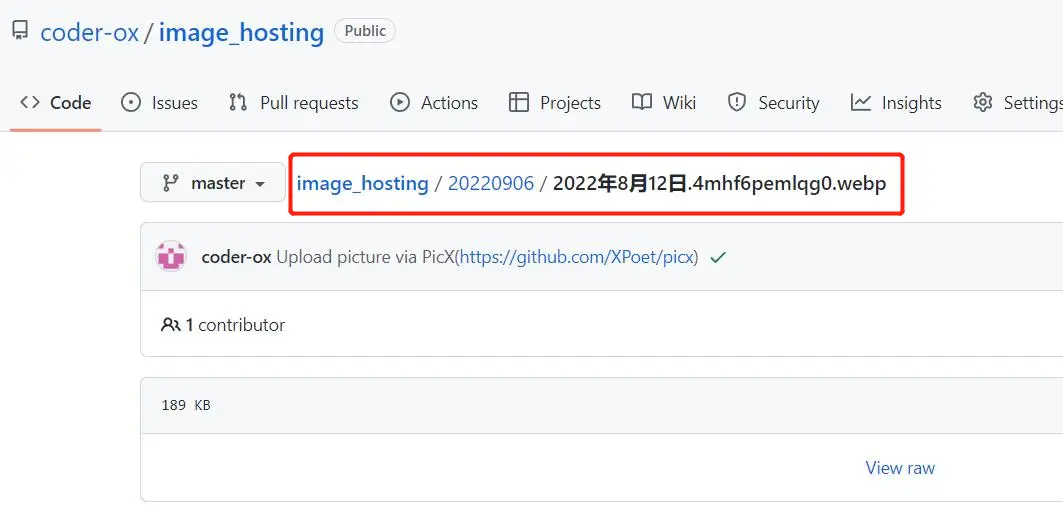
- 将图片上传到图片仓库之后,在github仓库中找到目标图片,复制路径

- 在浏览器地址栏输入“个人博客地址+刚刚复制路径”(例如https://coder-ox.github.io/image_hosting/20220906/2022年8月12日.4mhf6pemlqg0.webp),即可在线预览图片(前提是成功搭建个人博客网站)

4. 代码嵌入
-
根据《hexo搭建博客》中的教程创建草稿
-
获取链接方法:
由二.12获取 Staticaly CDN 外链 或 Cloudflare CDN 外链 (更方便)
由三.2 手动输入地址
- Typora: 右键插入图像(ctrl+shift+I)
4.Markdown: 格式如下(我的#pic_center不好使,加了也无法居中)

- 使用div标签(目前不会设置图注):
<div align="center"> <img src=https://cdn.staticaly.com/gh/coder-ox/image_hosting@master/20220908/伊拉克难民.1cnvyrfnjmbk.webp alt="alt" title="title"/> <!--alt用于图片无法加载时显示图片名称,title用于鼠标在图片上悬停时显示图片名称,理论上二者内容一致-->
<!--换行-->
<br>
<!--图注(和图像在同一个div中,不会错乱)-->
<div style="color:orange; border-bottom: 1px solid #d9d9d9;
display: inline-block;
color: #999;
padding: 2px;">伊拉克难民</div>
</div>
- 使用center标签(有图注):
<center>
<img style="border-radius: 0.3125em;
box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);"
src="https://cdn.staticaly.com/gh/coder-ox/image_hosting@master/20220908/8cbc97c5af285e853f20736bb242936.gkt1hezvqio.webp" width = "50%" alt="创建一个新的仓库" title="创建一个新的仓库"/> <!--width可以将长宽等比例缩放,alt用于图片无法加载时显示图片名称,title用于鼠标在图片上悬停时显示图片名称,理论上二者内容一致-->
<!--换行-->
<br>
<!--图注(和图像在同一个div中,不会错乱)-->
<div style="color:orange; border-bottom: 1px solid #d9d9d9;
display: inline-block;
color: #999;
padding: 2px;">
创建一个新的仓库
</div>
</center>
- 实例图片(来源,侵删):
